Registration Form With Validation In Php
Posted By admin On 14/09/18I've been working on a registration form page in jQuery Mobile and I think I'm starting to get it fully complete. What I need feedback on is.
Creating a membership based site seems like a daunting task at first. If you ever wanted to do this by yourself, then just gave up when you started to think how you are going to put it together using your PHP skills, then this article is for you.

We are going to walk you through every aspect of creating a membership based site, with a secure members area protected by password. The whole process consists of two big parts: user registration and user authentication. In the first part, we are going to cover creation of the registration form and storing the data in a MySQL database. In the second part, we will create the login form and use it to allow users access in the secure area. Download the code You can download the whole source code for the registration/login system from the link below. Configuration & Upload The ReadMe file contains detailed instructions.
Open the source include membersite_config.php file in a text editor and update the configuration. (Database login, your website’s name, your email address etc).
Upload the whole directory contents. Test the register.php by submitting the form.
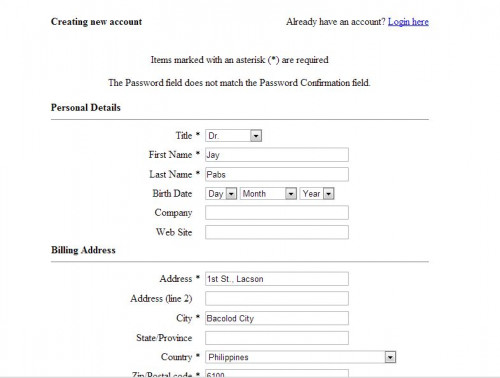
The registration form In order to create a user account, we need to gather a minimal amount of information from the user. We need his name, his email address and his desired username and password. Of course, we can ask for more information at this point, but a long form is always a turn-off. Hp C7200 Driver.
So let’s limit ourselves to just those fields. Here is the registration form.
Register Your Full Name*: Email Address*: UserName*: Password*: So, we have text fields for name, email and the password. Note that we are using the for better usability.
Form validation At this point it is a good idea to put some form validation code in place, so we make sure that we have all the data required to create the user account. We need to check if name and email, and password are filled in and that the email is in the proper format.
We can use the free to add form validations quickly and easily, with lesser code. Instrucciones Impresora Hp Photosmart C3180. Here is a sample JavaScript validation code to be used for the sample form we created earlier. Epson Tm U220 Driver Windows 7 32bit more.
Var frmvalidator = new Validator('register'); frmvalidator.EnableOnPageErrorDisplay(); frmvalidator. Canon Mp Navigator Ex 4.0 Software. EnableMsgsTogether(); frmvalidator.addValidation('name','req','Please provide your name'); frmvalidator.addValidation('email','req','Please provide your email address'); frmvalidator.addValidation('email','email','Please provide a valid email address'); frmvalidator.addValidation('username','req','Please provide a username'); frmvalidator.addValidation('password','req','Please provide a password'); To be on the safe side, we will also have the same validations on the server side too. For server side validations, we will use the Handling the form submission Now we have to handle the form data that is submitted. Here is the sequence (see the file fg_membersite.php in the downloaded source).
To those people who have having trouble with registration and got an error “Failed sending registration confirmation email.” You must not have configured your e-mail correct. GO to Includes>membersite_config.php (open with notepad) and find //Provide the email address where you want to get notifications $fgmembersite->SetAdminEmail(‘provide YOUR EMAIL HERE where you will get notification when a new member register’); IF you get another error after this with “NOTICE: Unindentified index.” All you have to do is upload it to your server. This registration will not fully work if your using XAMPP or WAMP. Hope I’ve help some people here ^^ •.